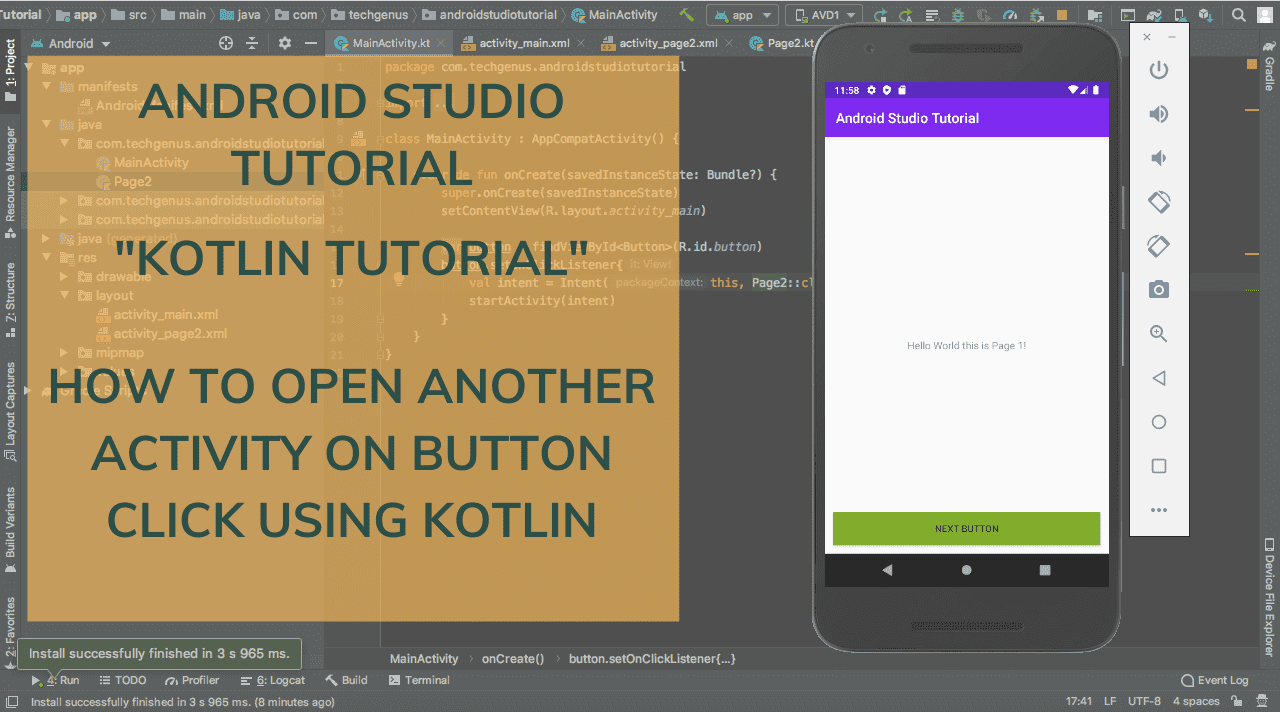
Android Studio: Kotlin Tutorial
Published: May 21, 2020

This Tutorial help to you create a simple Splash Screen Tutorial. Just following and copy the code below
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_heigh="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_width="wrap_content" android:text="Hello World this is Page 1!" android:textSize="15dp" android:layout_gravity="center"/> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_width="match_parent" android:background="@android:color/holo_green_dark" android:layout_gravity="bottom" android:text="Next Button" android:layout_margin="12dp"/> </FrameLayout>
Create a new second activity
app>java>new>activity>Empty activity
activity_page2.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_heigh="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_width="wrap_content" android:text="This is Page 2!" android:textSize="15dp" android:layout_gravity="center"/> </FrameLayout>
You now have two activities, the main activity and the second activity. Now all we have to do is to add functionality to the button in the
MainActivity.kt
override fun onCreate (savedInstanceState: Bundle?) { final.onCreate(savedInstanceState) setContentView(R.layout.activity_main) var button = findViewById<Button>(R.id.button) button.setOnClickListener{ val intent = Intent(this, Page2::class.java) startActivity(intent) } }
You can Download the source on GitHub and Follow the full video tutorial on YouTube. Don't forget to subscribe to the YouTube channel for more updates.
Download at GitHub Visit on YouTube
I will post again on this site and upload on YouTube about my next tutorial. Stay tune up and follow my other social media platforms for more updates.
 Android Splash Tutorial
Android Splash Tutorial How to make Circle Image
How to make Circle Image